
Menus horizontais ou verticais no “Blogger”
Muitas vezes deparamos com blogs que possuem menus (barras com links) que facilitam a visualização e a organização de páginas independentes como: “Quem somos”, “Sobre mim”, “Contatos”, etc.
Mas se o template do seu blog não possui um sistema automático, o Blogger permite você criar listas simples de forma bem rápida e sem complicação…
Para criar um menu simples, horizontal ou vertical, com até 10 itens, siga o exemplo abaixo:
Criando páginas estáticas
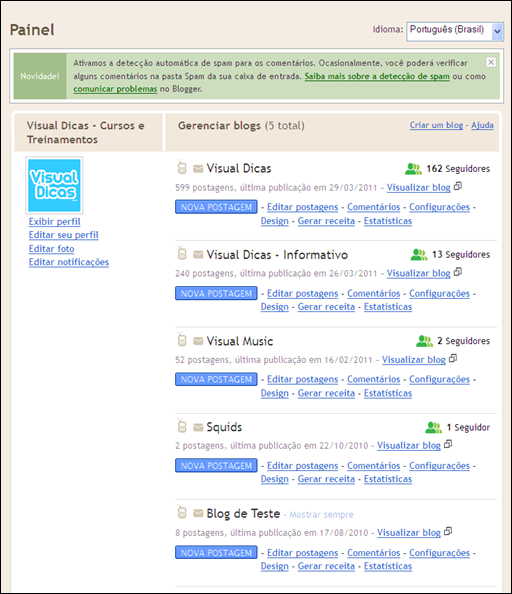
Entre no http://draft.blogger.com, faça o login e entre no <painel>obs.: Se você não usa o draf.blogger, entre em http://blogger.com

No nosso exemplo, vamos utilizar o “Blog de Teste”.
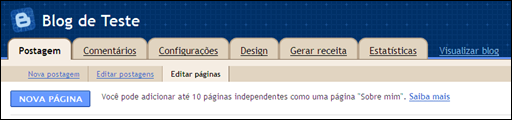
Escolha o blog que deseja alterar e clique em <Editar postagens>, depois clique em <Editar páginas>

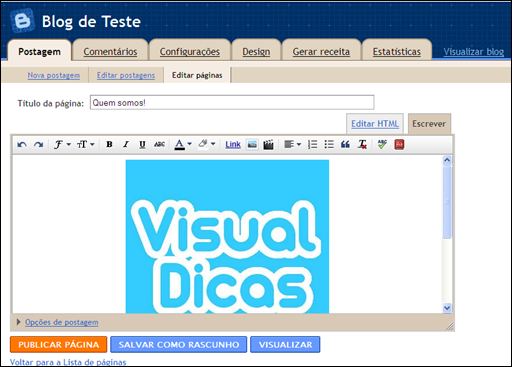
Agora clique no botão <NOVA PÁGINA> e crie uma página independente (estática) que fará parte do seu menu. Como exemplo, usaremos “Quem somos!”

Após montada a sua página, clique no botão <Publicar Página>

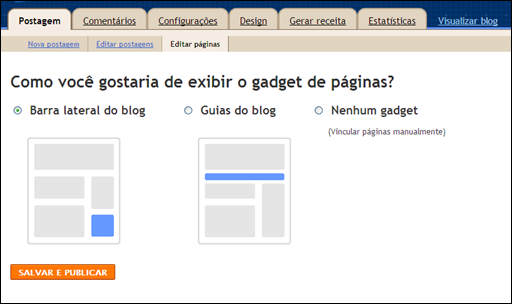
Agora, se esta for a primeira que você criou uma página, escolha o tipo do menu que você quer: Barra Lateral (menu vertical) ou Guias do Blog (menu horizontal). Se você utiliza um template com um menu pronto, use Nenhum gadget, colocando suas páginas manualmente.
No nosso exemplo iremos utilizar o menu vertical (Guias do blog).
Definido o tipo do menu clique em <Salvar e Publicar>.
Clique em <Visualizar página>, caso queira alterar algo utilize <Editar página>.
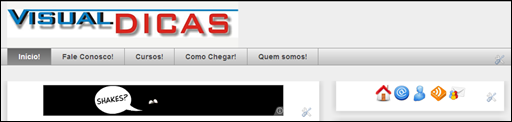
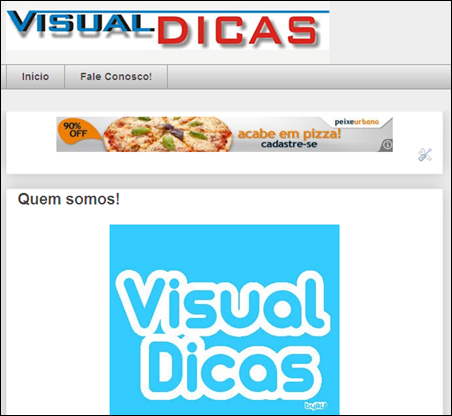
Visualizando a página, observe que o menu horizontal localizado sobre as postagens. Automaticamente, também é criado o link “Início” para poder votar à página principal.
Criando novas páginas
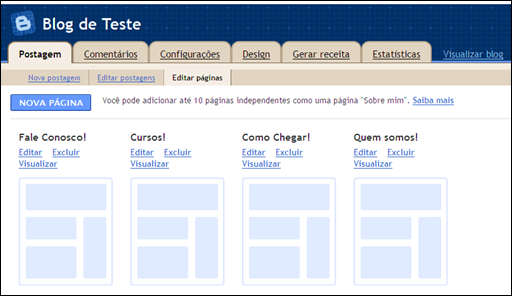
Da mesma forma, você poderá criar até 10 itens do seu menu. Para criar uma nova página, entre novamente em <painel>, <Postagens>,<Editar páginas> e clique no botão <Nova Página>.
Veja como ficou o nosso menu do exemplo:
Mudando o menu de posição
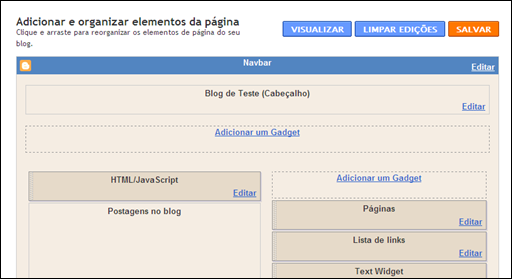
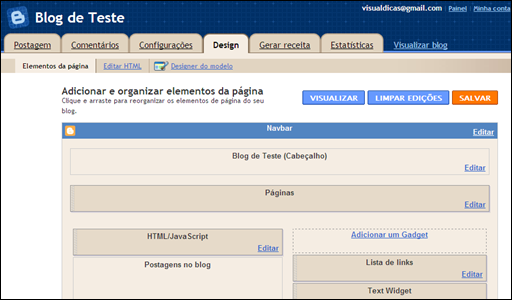
Para alterar a posição do seu menu, volte em <Painel> e clique em <Design> e <Elementos de página>.
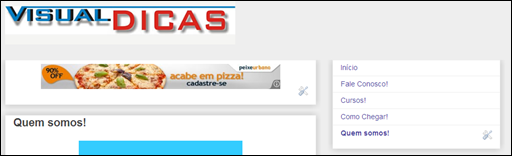
Clique em <Páginas> e arraste até o local desejado…No exemplo, posicionaremos o menu na barra lateral. Clique em <Salvar>.

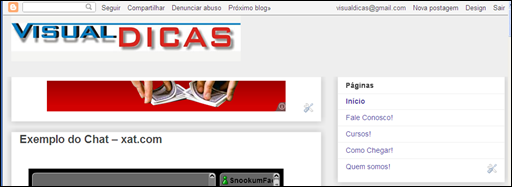
Veja como ficou o menu na lateral …

Editando o menu
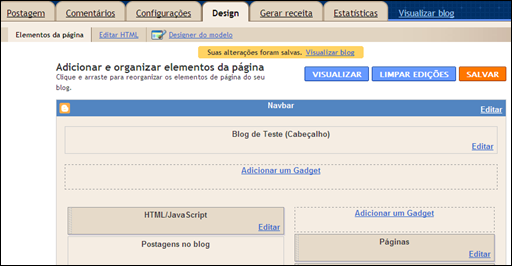
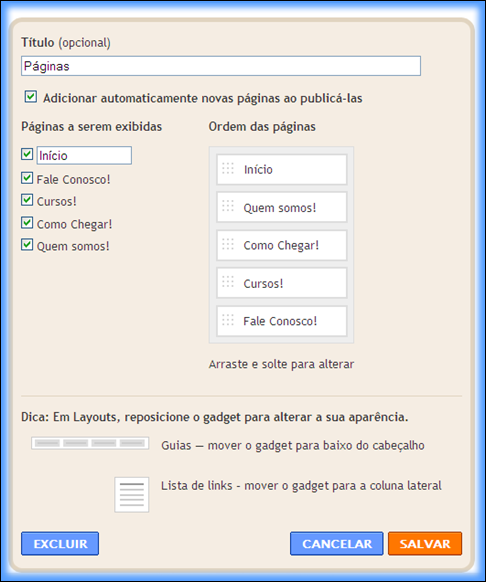
Para editar o menu, vá em <painel> e clique em <Design> e <Elementos de Página>.No gadget <Páginas> clique em <Editar>.

Faça as alterações desejadas e clique em <Salvar>

No nosso exemplo vamos eliminar o título (opcional) e alterar o nome da página Início para Início! (só para ficar padrão).

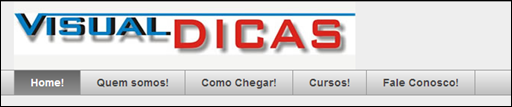
Vamos alterar também a posição para o topo do blog, e veja o resultado…








Nenhum comentário:
Postar um comentário